Antes de comenzar a hablar sobre el funcionamiento de Figma y cuáles son sus características, haremos una pequeña introducción de qué es esta herramienta.
Figma es una herramienta colaborativa de diseño gráfico y prototipado en línea, que permite a los usuarios crear, editar y compartir diseños de interfaces de usuario, prototipos interactivos, y otros elementos gráficos en tiempo real.
Esta herramienta es ampliamente utilizada por diseñadores de productos, diseñadores de experiencia de usuario (UX), diseñadores de interfaces de usuario (UI) y otros profesionales del diseño para crear diseños de alta calidad y prototipos interactivos para aplicaciones web y móviles. Además, ofrece integraciones con otras herramientas populares de diseño, como Sketch y Adobe XD, lo que facilita la colaboración de los usuarios.
Índice
1. Características
2. Introducción a figma
- Crear una cuenta
- Crear un archivo nuevo
- Espacio de trabajo
- Crear un frame
- Cambiar un nombre
- Cómo poner guías
- Biblioteca y comunidad
- Prototipado
- Recopilación de comentarios figma
- Atajos para alinear
- Crear capas de texto
3. Conclusiones
1. Características:
Interfaz basada en la web: Figma es una herramienta basada en la nube que se ejecuta en el navegador web. No es necesario descargar ninguna aplicación de escritorio para utilizarlo, lo que significa que los archivos se pueden acceder desde cualquier lugar y en cualquier dispositivo.
Colaboración en tiempo real: Te permite trabajar con tus compañeros, en un archivo al mismo tiempo y ver los cambios en tiempo real. Los usuarios. También puedes dejar comentarios y notas en el diseño para colaborar de manera más eficiente.
Diseño vectorial: Es una herramienta de diseño vectorial, lo que significa que se pueden crear diseños escalables y de alta calidad que se pueden ajustar a cualquier tamaño sin perder calidad.
Bibliotecas de componentes: Te permite crear y compartir bibliotecas de componentes, lo que facilita la creación de diseños coherentes y consistentes.
Integraciones con otras herramientas: Se integra con otras herramientas de diseño y desarrollo, como Sketch, Adobe Creative Suite, InVision, Zeplin, entre otras.
Seguridad: La plataforma cuenta con medidas de seguridad avanzadas para proteger tus datos, incluyendo el cifrado de datos en tránsito y en reposo, y la autenticación de dos factores.
Diseño responsive: Figma te permite crear diseños que se adapten automáticamente a diferentes tamaños de tu pantalla y dispositivos, lo que facilita el diseño de interfaces de usuario para múltiples plataformas.
2. Introducción a Figma: Primeros pasos
Crear una cuenta:
Sí deseas crear una cuenta en Figma debes ir al sitio web de Figma (https://www.figma.com/). Una vez ingreses debes hacer clic en el botón «Get started« en la esquina superior derecha de la pantalla, luego ingresa tus datos personales, como tu nombre completo y dirección de correo electrónico (o bien también puedes crear cuenta con tu correo de Gmail). Elige una contraseña segura y completa el proceso de verificación de cuenta.
A continuación, se te pedirá que selecciones la opción que mejor describe tu trabajo (diseñador, desarrollador, estudiante, etc.) y cómo planeas utilizar Figma (para diseñar proyectos personales, para colaborar con un equipo, etc.). ¡Y listo! Ya tienes una cuenta en Figma y puedes comenzar a usarla para crear y colaborar en diseños.
Crear un archivo nuevo:
Para crear un archivo nuevo, debes primero abrir tu cuenta Figma o Iniciar sesión, y debes seleccionar en la esquina superior “Nuevo archivo” en la página principal. Luego, selecciona el tipo de archivo que quieres crear. Figma ofrece diferentes opciones, como diseño web, diseño de aplicaciones móviles, diseño de gráficos vectoriales, entre otros.
Escoge la plantilla en blanco que se adapte a tus necesidades. Puedes seleccionar una plantilla predeterminada o crear una desde cero. Una vez que hayas seleccionado la plantilla, Figma abrirá automáticamente un nuevo archivo con un lienzo en blanco en el que podrás empezar a trabajar.
Espacio de trabajo
El espacio de trabajo de Figma tiene varias áreas principales, incluyendo una barra de herramientas en la parte superior de la pantalla que contiene herramientas de diseño, como lápices, formas y textos; una sección de capas donde tú puedes organizar y editar los elementos de diseño; así mismo cuenta con una sección de propiedades que permite a los usuarios ajustar los atributos de los elementos de tu diseño, bien sea el tamaño, color y posición.
Como se hizo hincapié anteriormente, el espacio de trabajo te permite colaborar y trabajar con tus compañeros en su diseño, en tiempo real facilitando y agilizando el trabajo.
Crear un frame
Abre Figma y crea un nuevo archivo o selecciona un archivo existente en el que quieras agregar el frame. En la barra de herramientas de la izquierda, selecciona la herramienta de marco (Frame) o presiona la tecla F en tu teclado para seleccionar (recuadro azul).
Haz clic y arrastra el cursor en la lona (canvas) de Figma para crear un nuevo marco. Ajusta el tamaño y la forma del marco como desees. Puedes usar las guías de alineación para asegurarte de que el marco esté alineado correctamente.
Si deseas ajustar la configuración del marco, como el color del borde, el tamaño o la posición, selecciona el marco y utiliza las opciones en la barra de herramientas lateral para hacer los ajustes.
Una vez hayas creado tu frame en Figma, puedes comenzar a agregar contenido a él, como formas, imágenes, texto y más.
Cambiar nombre
Si lo que bien deseas es cambiar el nombre de tu archivo o frame, lo que debes hacer es dar clic en el archivo que deseas cambiar el nombre, para que se abra en la ventana de visualización. Haz clic en el nombre del archivo en la parte superior de la ventana de visualización. El nombre del archivo se destaca en azul (resaltado en amarillo). También hay un comando que puede utilizar como atajo para renombrar tu archivo en Figma (Ctrl + R).
Escribe el nuevo nombre que deseas para el archivo y presiona «Enter» en tu teclado. El nombre del archivo se actualizará automáticamente en la ventana de visualización y también en la lista de archivos en el panel de la izquierda. (Resaltado en amarillo)
Recuerda que el nombre del archivo, también se refleja en cualquier enlace o colaboración que hayas compartido con otras personas, por lo que es importante asegurarse de que el nuevo nombre sea claro y fácil de entender.
Cómo poner guías
Las guías pueden ser muy útiles para ayudarte a alinear elementos en tus diseños de manera precisa y eficiente. Para poner guías en Figma, sigue estos pasos:
Selecciona la herramienta «línea» en la barra de herramientas de Figma. Saldrá una lista desplegable en la que podrás elegir dicha herramienta.
Haz clic y arrastra una línea desde la regla horizontal o vertical que se encuentra en el borde de la ventana de Figma. Si deseas ajustar la posición de la guía, haz clic en la guía y arrástrala a la posición deseada.
También puedes ajustar la posición de la guía utilizando las opciones en la sección «Propiedades» de la barra lateral. Aquí puedes cambiar la posición numérica de la guía. (Resaltado en amarillo)
Si necesitas agregar más guías, simplemente repite los pasos anteriores. Para eliminar una guía, haz clic en ella y presiona la tecla «Eliminar» en tu teclado. También tienes la opción de renombrar las líneas a tu conveniencia.
Biblioteca y comunidad:
Se conoce como biblioteca en Figma a un conjunto de componentes reutilizables que pueden ser compartidos entre diferentes diseños y proyectos. Esta te permite mantener la coherencia en la apariencia y la funcionalidad de los diseños, y acelera el proceso de diseño al permitir que los diseñadores accedan a componentes ya creados en lugar de tener que crearlos desde cero.
De igual manera, existe la posibilidad de que pueda ser compartidas con tus compañeros de trabajo, lo que significa que cualquier persona puede acceder a ellas y así hacer uso de los componentes que se han creado, bastante necesario para los proyectos colaborativos. Para compartir una biblioteca con la comunidad de Figma, debes seguir estos pasos:
- Abre Figma y accede a la biblioteca que deseas compartir.
- Haz clic derecho y selecciona la opción compartir en el menú desplegable.
- Ingresa las direcciones de correo electrónico de los colaboradores con los que deseas compartir la biblioteca.
Puedes elegir si deseas otorgar a los colaboradores permisos de «editor» o «visualizador». Los editores pueden hacer cambios en la biblioteca, mientras que los visualizadores solo pueden verla.
- Haz clic en el botón «Compartir» para enviar la invitación de colaboración.
Una vez que hayas compartido la biblioteca, los colaboradores recibirán una invitación por correo electrónico para acceder a ella. Desde ese momento, podrán utilizar los componentes de la biblioteca en sus propios archivos de Figma. Si se realizan cambios en la biblioteca, esos cambios se actualizarán automáticamente en todos los archivos que utilizan la biblioteca.
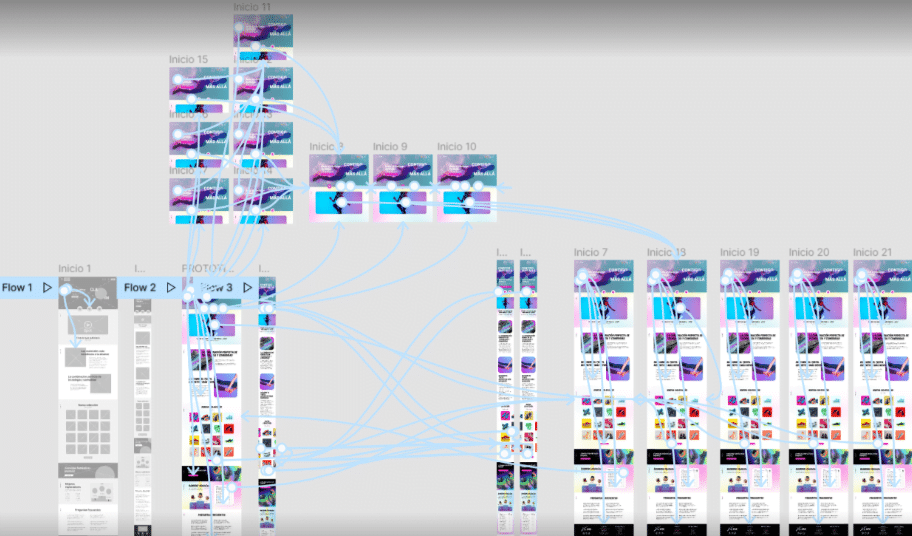
Prototipado
El prototipado de Figma es una opción bastante útil dentro del programa, pues permite crear una maqueta interactiva de tu diseño. Para empezar, primero debes crear tu diseño en Figma. Una vez que hayas creado tu diseño, puedes comenzar a crear tu prototipo. En Figma, puedes agregar interacciones haciendo clic en un objeto y luego seleccionando «Prototype» en la barra de herramientas. Luego, puedes agregar un enlace a otra página o crear una animación para una acción de clic.
También puedes agregar transiciones y animaciones a tu prototipo. Puedes seleccionar el objeto al que deseas aplicar la animación y luego seleccionar el tipo de animación que deseas agregar en la barra de herramientas.

(Ejemplo de resultado de un prototipado)
Además, Figma te permite compartir tu prototipo con otras personas, lo que te permite obtener comentarios y sugerencias.
Recopilación de comentarios Figma:
En Figma, los usuarios pueden recopilar comentarios sobre los diseños y prototipos que se han creado, pues es una manera muy útil de tener una retroalimentación sobre el trabajo realizado. Para la recopilación de comentarios de Figma te debes dirigir a la barra de herramientas de Figma, ubicado en la parte superior de la plataforma y dar clic en “add comment” (resaltado en azul).
Una vez hayas hecho clic sobre dicha opción, te ubicas sobre el diseño, dad clic y haces tu respectivo comentario. Tienes la opción de agregar emojis y “etiquetar” a la persona que desees reciba dicho comentario (resaltado en amarillo).
Luego, para subir el comentario, debes hacer clic en la flecha azul que aparece en la parte inferior de la casilla, e inmediatamente aparecerá un banner con los comentarios que se han realizado, el cual quedará ubicado en la parte derecha de la pantalla.
Atajos para alinear
La mayor parte del tiempo nos la pasamos alineados elementos unos con otros: horizontalmente, hacia la derecha, hacia abajo… la forma tradicional es utilizando los iconos que hay en la parte superior derecha, pero lo cierto es que con el teclado lo harás más rápido:
- Opt + A o D = alinear hacia la izquierda o hacia la derecha
- Opt + V o H = alinear vertical u horizontalmente
- Opt + W o S = alinear hacia arriba o hacia abajo
Crear capas de texto
Para crear capas de texto, tan solo necesitas seguir estos sencillos pasos:
- Selecciona la Herramienta de texto en la barra de herramientas.
- Presiona la tecla «T» para usar el método abreviado de teclado de la herramienta Texto.
Una vez que tengas la herramienta de texto seleccionada, puedes crear una capa de texto en el lienzo. Tenemos dos comportamientos predeterminados disponibles cuando se crea una nueva capa de texto. Figma usa una propiedad de cambio de tamaño de texto diferente, según el enfoque que use.
3. Conclusiones
Para concluir, Figma es una herramienta muy versátil que le permite a los diseñadores crear diseños de UI desde cero o importar diseños existentes para continuar trabajando en ellos. Esta herramienta se puede ejecutar desde el navegador web, lo que significa que no requiere descargas ni instalaciones. Esto hace que sea muy conveniente trabajar con equipos remotos.
Así mismo, es una plataforma de colaboración muy poderosa que te permitirá con tu equipo de diseño, trabajar juntos en tiempo real, acelerando significativamente el proceso de sus proyectos. Lo mejor de todo, es que al ser una herramienta muy intuitiva y de fácil de uso, es accesible para diseñadores de todos los niveles de experiencia, brindándote una gran cantidad de recursos que te ayudarán a mejorar tu productividad y a crear diseños de alta calidad.
Figma tiene una gran comunidad de usuarios, y ofrece una amplia gama de plugins y extensiones que pueden mejorar aún más la funcionalidad de esta. Entonces, ya que ahora conoces un poco más sobre Figma ¿A qué esperas para descubrir o redescubrir esta poderosa herramienta?
Recursos